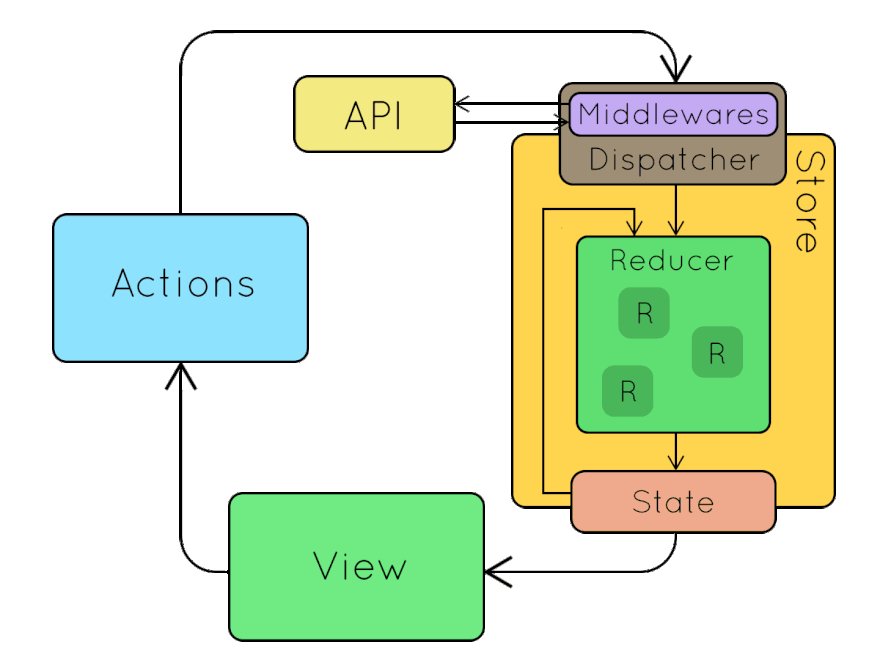
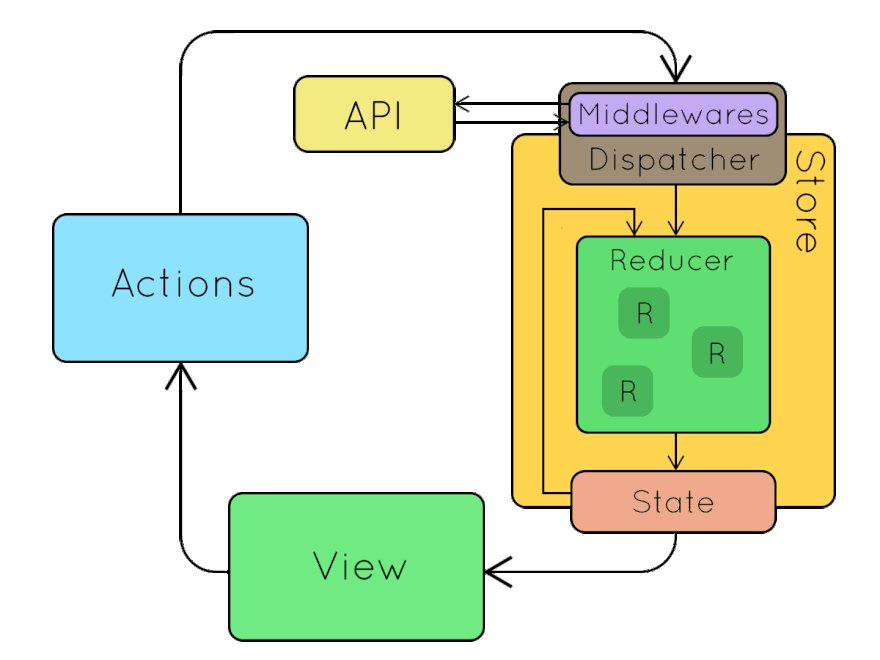
Continuing the broad overview series on Redux in this final part of the blog we will go over the store in Redux. In Redux the store is where State is contained, this is also the place where dispatch actions are well dispatched when the reducer is called. Let’s take a look at how data flows after we have incorporated a store.

- Store will initialize the state with a value.
- The view will display the state to the User
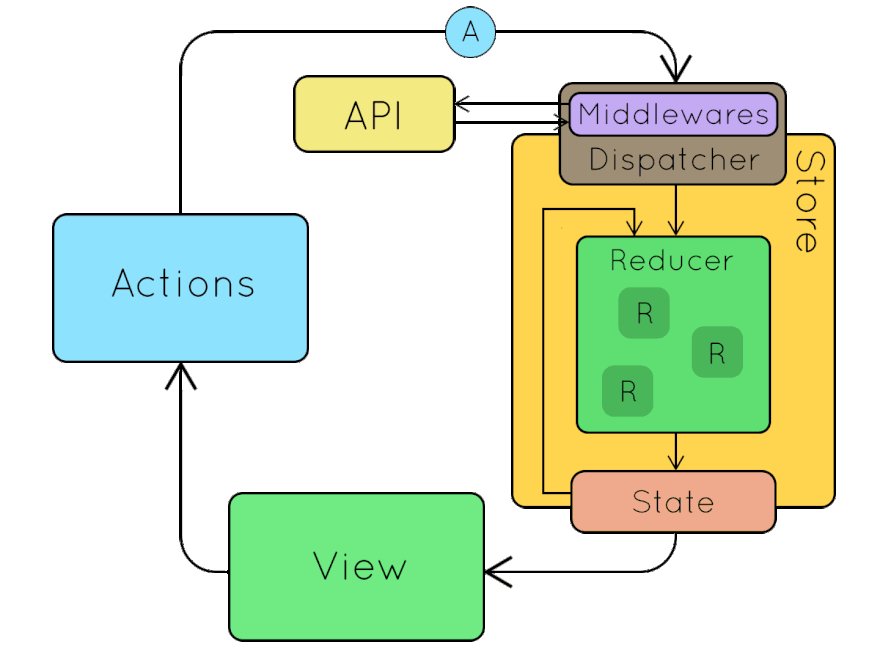
- The user will interact with the view for example clicking a button
- This will dispatch an action to the store
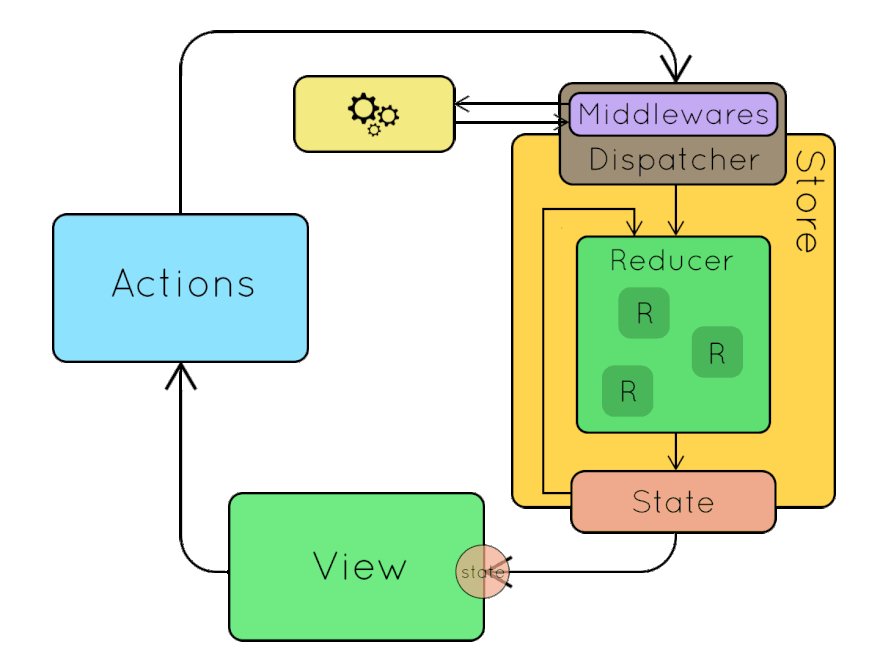
- This action and the state will be combined in the reducer and the next state will be determined from the information
- The new state will be displayed to the user in the view
- Notice how the data still flows in one way.
To summarize the state renders the UI, when users interact with the UI an action, which contains information about what change is wanted, is dispatched to the store. Inside the store a reducer function takes in the action, and the current state as inputs. The view/UI will be re-rendered with the updates. Once the user makes another interaction the process will run again.
